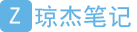
导致了资源跨域 https下无法访问http协议的资源,项目原本有很多图片存储在数据库url使用http协议,导致了项目的图片,样式丢失,部分图片上传组件也无法使用。
HTTPS 是 HTTP over Secure Socket Layer,以安全为目标的 HTTP 通道,所以在 HTTPS 承载的页面上不允许出现 http 请求,一旦出现就是提示或报错:
Mixed Content: The page at 'https://www.example.com' was loaded over HTTPS, but requested an insecure image ‘http://static.example.com/test.jpg’. This content should also be served over HTTPS.
首先,为了解决样式问题,我在前端页面,引入了一个meta
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests" />
等效于用PHP设置头部
header("Content-Security-Policy: upgrade-insecure-requests");
这样导致了一个问题,我的测试环境下并没有ssl证书,因此又冒出很多问题。
后面接触了下CSPCSP
server { listen 443; server_name www.example.com; #charset koi8-r; error_log /logs/nginx/error.log; root /var/www/www.example.com; index index.php index.html index.htm; ssl on; ssl_certificate cert/test/test.pem; ssl_certificate_key cert/test/test.key; ssl_session_timeout 5m; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_prefer_server_ciphers on; add_header X-Frame-Options deny; add_header X-Content-Type-Options nosniff; add_header X-XSS-Protection "1; mode=block"; add_header Strict-Transport-Security max-age=86400; add_header Content-Security-Policy "upgrade-insecure-requests;default-src *;script-src 'self' https://static.example.com http://static.example.com 'unsafe-inline' 'unsafe-eval';style-src https://static.example.com http://static.example.com 'self' 'unsafe-inline';frame-src 'self';connect-src 'self';img-src https://static.example.com http://static.example.com data: blob: 'self'"; location / { if (!-f $request_filename){ rewrite ^/(.*)$ /index.php?s=$1 last; break; } limit_except GET POST DELETE PUT { deny all; } } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # location ~ \.php$ { fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; } # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # location ~ /\.ht { deny all; } }
 琼杰笔记
琼杰笔记









评论前必须登录!
注册