一、简介
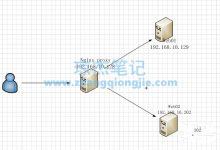
在部署应用的时候,即使是容器化应用,一般会选择Nginx做为前端代理服务器,后端采用tomcat来提供服务的方式。有时候Nginx或tomcat的配置有一点问题,就会导致网页无法正常访问。如下介绍了在此架构的前提下,容易发生的一个报错,和解决方案。
二、报错
1.报错内容
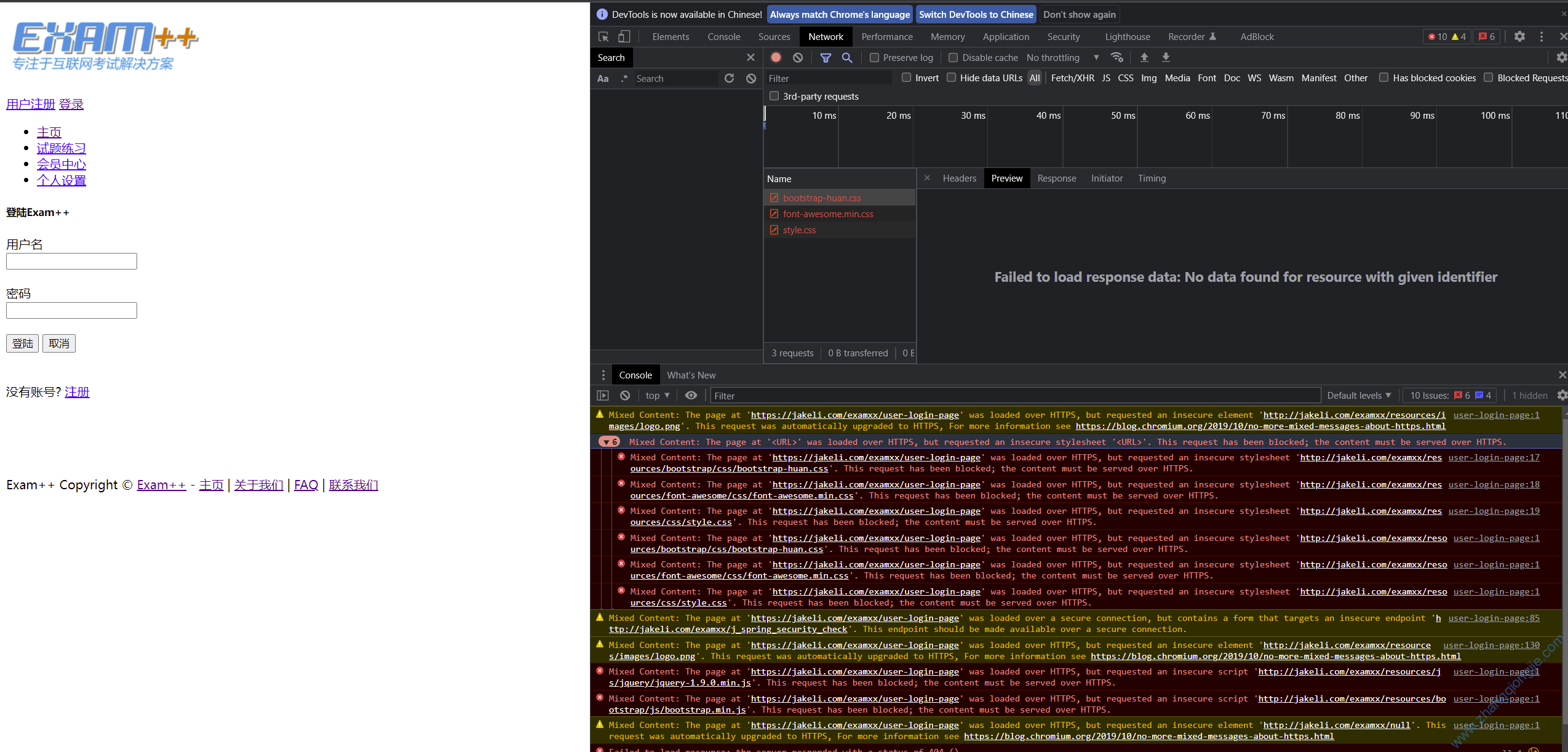
Mixed Content: The page at ‘https://XXX’ was loaded over HTTPS, but requested an in…
2.报错截图

三、解决方案
思路:这里Nginx使用https协议,Tomcat则使用http,使用iframe之类框架,在重定向时会出现以上问题导致页面加载不出来。这是因为Tomcat不知道Nginx发来的是http还是https。默认情况下,nginx得到的https的访问会以http的方式发给负载的tomcat。如何让tomcat知道是https的,需要如下配置:
1.Nginx配置
nginx的转发配置,添加如下内容:
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass http://tomcat8:8080;2.Tomcat配置
Tomcat的server.xml文件,在 Engine 模块下配置一个 Value。
<Valve className="org.apache.catalina.valves.RemoteIpValve"
remoteIpHeader="X-Forwarded-For" protocolHeader="X-Forwarded-Proto"
protocolHeaderHttpsValue="https"/>配置双方的 X-Forwarded-Proto 就是为了正确地识别实际用户发出的协议是 http 还是 https,X-Forwarded-For 是为了获得实际用户的 IP。
最后,重启Nginx和Tomcat加载最新配置即可解决问题
 琼杰笔记
琼杰笔记








评论前必须登录!
注册